
Like most other industries, AI is transforming web services management, hosting and security. From predictive scaling to enhanced security, AI technologies are revolutionizing how web services are managed, maintained, and optimized.


Like most other industries, AI is transforming web services management, hosting and security. From predictive scaling to enhanced security, AI technologies are revolutionizing how web services are managed, maintained, and optimized.

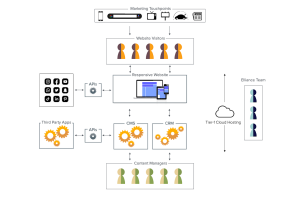
While user-facing aspects often dominate discussions about AI’s effects on website development, we discuss the impact of these exciting advancements on being integrated into backend functionalities.

Websites are the digital soul of manufacturers and industrial companies. Constructed well, they are effective conversion machines for new business development and become their #1 sales tool. In the past 30 years, Elliance has designed and developed more than 150 manufacturing websites. Following are four success stories of our website design and development clients: 1. […]

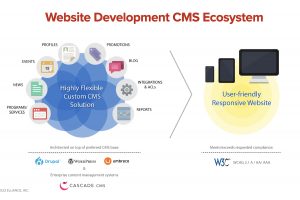
As one of Pittsburgh’s longest standing web development agencies, Elliance shares four type of content management systems (CMS) and how you choose the right one.

This is the second of a four part series on web development best practices we have used as one of Pittsburgh’s longest standing web development agencies. These practices have consistently delivered prosperity to regional, national and global clients for the past 30 years. Our first crucial web development best practice is to begin with a good […]

As one of Pittsburgh’s longest standing web development agencies, Elliance has been delivering prosperity to regional and national clients for the past 30 years. Our arsenal of web development best practices includes: 1. Begin with a Good Plan Map out and outline all of these facets up-front: Goals and objectives Requirements – users, business, content […]

We understand that there are numerous other content management systems for higher education, but Hannon Hill Cascade CMS remains the top ranked CMS in this space. As a web development agency, we have partnered with them because we are committed to offering the best solutions to our clients.

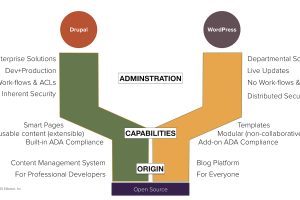
Occasionally we are asked to make a recommendation to build the higher education website in Drupal or WordPress. Here is our take on this pivotal question

In a recent post titled “ADA Accessibility Compliance for College and University Websites,” the question of how to ensure WCAG 2.0 compliance was covered briefly. In this post, I will expand on a couple of the challenges of making an existing website compliant. A trip to the theme park Bringing an existing website into compliance […]

In order for a web page to be successful, a user must visit the page. Getting a user to visit the URL is a great struggle, but after they make that decision there are dozens upon dozens of reasons why they will leave, and sometimes leave before you can get a chance to make an […]