| Dec 30, 2017
ADA Accessibility Compliance for College and University Websites
The Americans with Disabilities Act of 1990/2008 (ADA) and the Rehabilitation Act of 1973 require colleges and universities to provide individuals with disabilities equal access to programs, services and activities. This extends well beyond making sidewalks, entryways and classrooms accessible. It includes websites too.
Why has this topic become important lately?
Growth of non-traditional student population, people spending as much time in virtual environments as built ones, legislation catching up, and ready availability of assistive technologies are all fueling interest and greater scrutiny in this area.
A recent New York Times article covered the story of individuals and law firms from around the country who have begun to make a lucrative business out of demanding compliance from public institutions, and taking legal action against those who don’t.
Education Week featured a story about a disability advocate in Michigan who filed 500 complaints with the US Department of Education’s Office of Civil Rights (OCR), which is mandated to demand compliance when it receives a complaint. If your college draws attention, the OCR will demand that your website(s) become and remain ADA compliant. Non-compliance may result in losing federal funding or lawsuits.
What does “WCAG 2.0 Compliant” mean?
W3C, the web standards agency, has formulated Web Content Accessibility Guidelines (WCAG) which are currently in revision 2.0. For years, they operated in parallel with two governmental standards — Title II of the Americans with Disabilities Act of 1990/2008, and Section 508 of the Rehabilitation Act of 1973. Then in January 2017 they all converged with WCAG 2.0 now being the officially accepted standard.
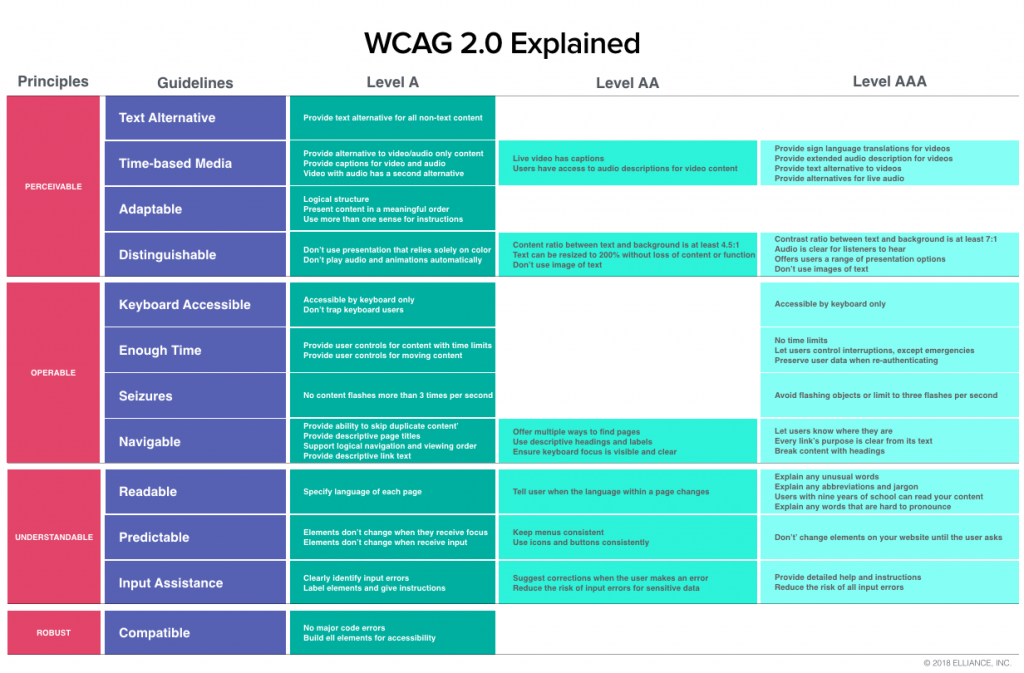
WCAG offers three levels of compliance: A, AA and AAA. WCAG 2.0 demands compliance with A and AA criteria. A summary of WCAG 2.0 is provided below (click on the image below to zoom):
This chart is just the tip of the iceberg. It’s not practical to include a ton of nuances in a simplified representation, but it takes craftsmanship to attain true compliance.
Is my college accessibility compliant or not? How do I know?
Dozens of software packages and plug-ins exist to test the level of website accessibility compliance. For our clients, we’ve used two free ones, WAVE and A-Checker, and one commercial product called SiteImprove. Each has its own pros and cons, but WAVE seems to be the most stringent and is relatively easy to use.
The ultimate test of compliance is to run your college website through Assistive Technologies such as JAWS, ZoomText, Window-Eyes, VoiceOver or NVDA screen readers. Or invite guests from your nearest school for the blind and school for the deaf to test it for you.
In making college websites compliant what challenges are we seeing?
Two big ones.
The first is that the color palette of most schools was created prior to enactment of ADA laws, and is usually not ADA compliant because of contrast issues. It may have to be both expanded and modernized. This is a huge brand identity issue that colleges and universities have to approach with great care.
The second is that many schools have created videos and podcasts without closed captioning. In some cases, this amount to thousands of pieces of content. Last year, UC Berkeley made a pragmatic decision to place over 20,000 of its videos behind a password protected area, which makes them less publicly accessible. Then they made provisions to provide their internal community accessibility on a case-by-case basis. Read their story.
How does a college go about making its website WCAG 2.0 accessibility compliant?
Bringing an existing website into compliance is not always an easy task. Sometimes it reveals poor coding, which leads to a lot of tedious work. If you find yourself in this situation, it’s best that you first give this can of worms to those who created it in the first place.
The best way to make a website compliant is to build it correctly in the first place. Accessibility is a critical issue that has to be baked-in from the very beginning of the development process. For the past 25 years, this is exactly what we’ve done with the higher education clients we’ve served.
If you’re considering building a new website, hire a firm that’s experienced in meeting ADA accessibility web standards with beautiful design, and put a little extra money in your budget to allow for testing that ensures compliance.
I know just the place where you can get the help you need, and welcome your call or email.