| Nov 29, 2016
Going off the grid.

My last blog post I wrote about the future of web grids by using CSS Grid Layouts. Recently I have been finding a lot of inspiration off of the grid. Finding a way to incorporate some more organic or random elements on the page.
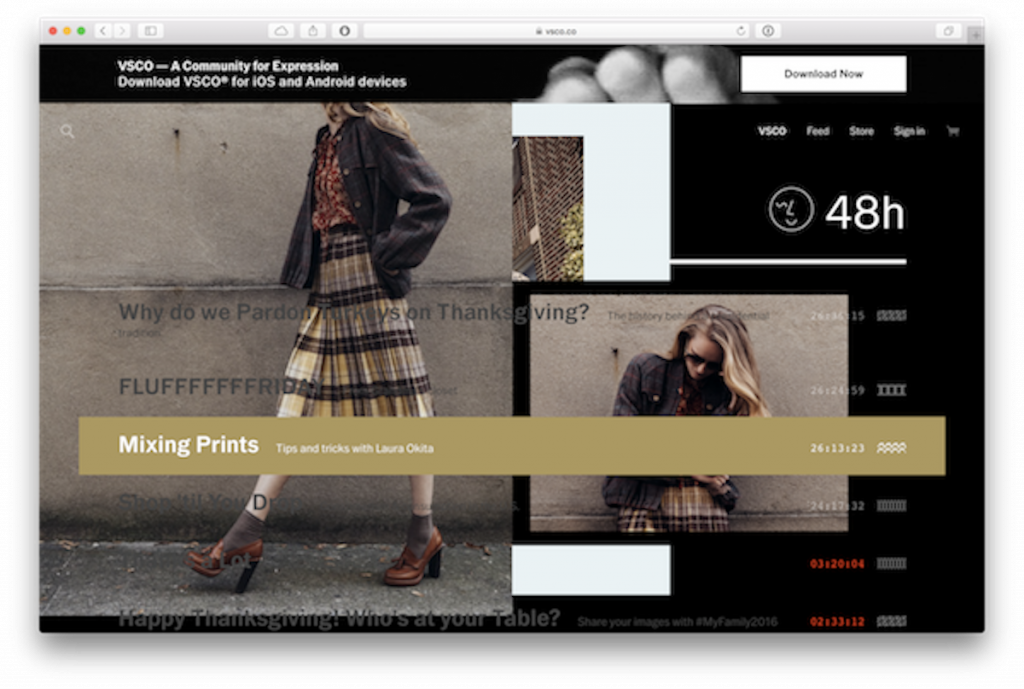
Over the weekend I visited the home page for one of my favorite photography social media and mobile app called VSCO and was surprised to see a very unorthodox homepage (figure 1, 2, and 3) The site looks normal at first glance, a simple nav and a list of recent blog posts, but on hover (at large desktop sizes) the post items will load images from the post behind the text in a somewhat random order and position.



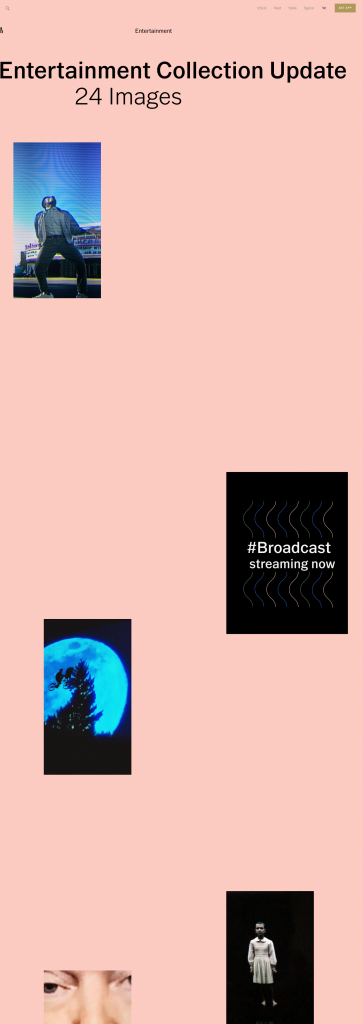
The interiors are more structured (figure 4) but still give the appearance of a random placement for images and text.

It is easy to keep the web in a grid structure using frameworks like Bootstrap, Foundation, or others. Intentionally moving an element off this grid to draw the attention of the user or just for some design flare is easier said than done. VSCO’s site might be a stretch but sites like this (also see a wealth of interesting layouts check out Site Inspire and Brutalist Websites) could inspire you to reach outside of the box on your next project.
