
Few higher education leaders have seized the opportunity before them. Most remain in a promotion rather than a publishing mindset. And while they work tirelessly to produce content, few understand the steps to make it “productive.”


Few higher education leaders have seized the opportunity before them. Most remain in a promotion rather than a publishing mindset. And while they work tirelessly to produce content, few understand the steps to make it “productive.”

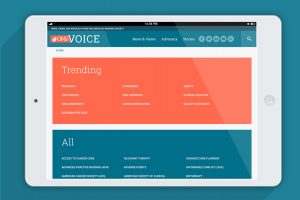
Take a look at a new digital magazine design created by Elliance, and learn more about their content classification process.

Read about the thinking behind the association magazine website design including strategy, design, interactive technology, and integrated advertising that is powering the news, views and advocacy engine for Oncology Nursing Society.

In December of 2016, Slate.com started testing a new article site design. One of their designers Jason Santa Maria tweeted their test page, along with a blog post introducing the new design approach. The new layout was sleek and simple, but I was personally drawn towards the articles hero image and title. The hero section […]

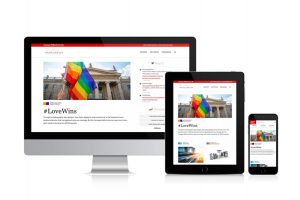
Why relaunch the online Carnegie Mellon responsive university magazine when it was relaunched just two years ago? Two reasons: big data & branding.

With the CMU Today responsive web design project completed, Nik reflects on the benefits of having a device optimized online magazine.

Drew discusses the lessons learned from our latest responsive web design project which we did for Carnegie Mellon University magazine.

We are proud to launch the responsive web design magazine for Carnegie Mellon alumni and friends. Read how we achieved the herculean feat in a short 3 months.

Big day! We launched a responsive web design magazine for our wonderful client, Oncology Nursing Society. They are a trade group that serves the educational, networking and information needs of 30,000 oncology nurses across the planet. The client had originally approached us to build a tablet app, which we are perfectly capable of building. However, […]