
Aha! :: Elliance Blog

Strategy is an art. It’s hard stuff. You need to start somewhere. Here are ten AI prompts that can help you start the process. The Selectivity Question How would you rank order the <college> and <peers> from reputation and selectivity perspective? The Measurement & Impact Question Draw a comparison chart of proof of innovation, tech […]

Over 30 years of partnering with leading STEM institutions, we’ve seen firsthand which strategies drive enrollment—and which fall short. What follows reflects what we’ve learned works in practice, not just in theory. Play to win with a strategic plan To realize prosperity, a college must play to win more of right-fit students and partners. Understand […]

The art and science of higher education SEO marketing begins with understanding what prospective students, faculty, staff, partners and funders truly seek—not just keywords, but clarity, purpose, and an ambitious path forward. The science is precision: using data to anticipate intent, select right keywords, structure content, and harmoniously marry code and content. The art aligns […]

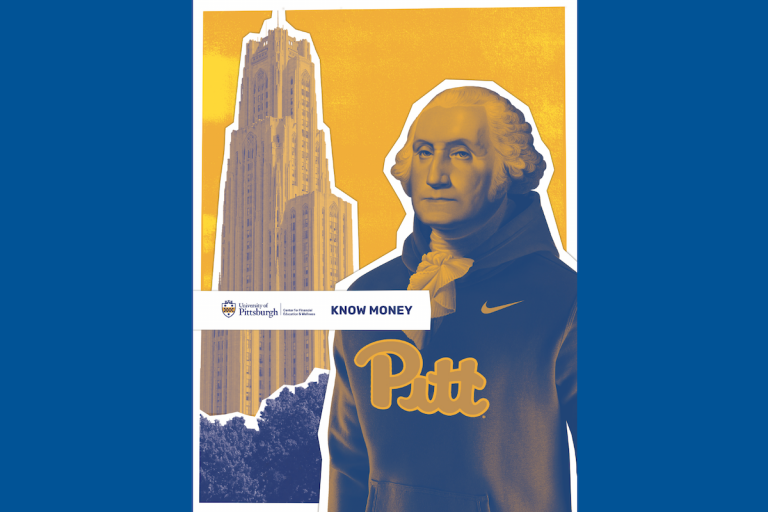
Managing money is one of the biggest stressors facing college students today — yet most financial education feels outdated, overwhelming, or just plain boring. University of Pittsburgh (Pitt) Office of Admissions & Financial Aid had launched a new Financial Wellness Program to provide financial education to empower college students with the knowledge and tools needed […]

In serving over 100 colleges and universities in the paste 30 years, Elliance has identified 22 best practices for boosting enrollment in masters programs. Today, I’ll focus on 4 crucial strategies often overlooked by graduate enrollment and marketing teams. Write SEO/GEO Optimized Blog Posts Fresh content is the lifeblood of Google and Generative Engine (ChatGPT, […]

The world is changing fast, and higher education is no exception. In the past decade, masters degrees had become the new bachelors. With new headwinds, there are is a move away from doctorates towards masters programs. The market isn’t just inching toward master’s programs—it’s now surging. Professionals are doubling down on specialized skills, and universities […]

Nonprofits routinely turn to Elliance to create a new logo or revitalize their identity. Motivations vary: some want to shed an old skin and put on a new one, while others aim to sharpen their focus and distance themselves from their competitors; some simply seek to modernize their image to align with evolving market trends, […]

The power of content allows you to reach audiences to inform, educate and engage. Ideally, every content marketing campaign includes a mix of content types but oftentimes budgetary constraints limit our choices. In these cases, infographics offer a good solution.

Seismic changes in the global economy and the future of work leave business school deans everywhere seeking a fresh annunciation of why their business school still matters. AACSB, GMAC and Poets & Quants stats show that business schools applications are on the rise. Business schools are striving to secure fair share of that growth in […]

Both AACSB and GMAC statistics show that business schools applications are on the rise. Are you getting your fair share of that growth? How are you shaping your incoming class? Ambitious business schools routinely approach Elliance for advice and execution of enrollment strategy, branding, website design and integrated marketing campaigns to win an outsized share […]