| May 28, 2013
Annotations for Responsive Wireframes
In 2013, we started making our wireframes responsive, instead of drawing them in Omni Graffle as we had for the previous ten years. And it’s great, but one of the challenges we immediately ran into was figuring out how to convey page notes in the responsive context. To solve this problem, we created a tool we’re calling “Metaframe,” and today we’re releasing it under the Creative Commons Attributions Sharealike 3.0 Unported license for use, modification, and redistribution.
Metaframe creates a responsive presentation layer for responsive wireframes (or mockups or design comps – any HTML page). It’s a very lightweight package, and it’s dead-simple to use. How simple?
To install, you simply reference two files alongside your other Javascript and CSS.
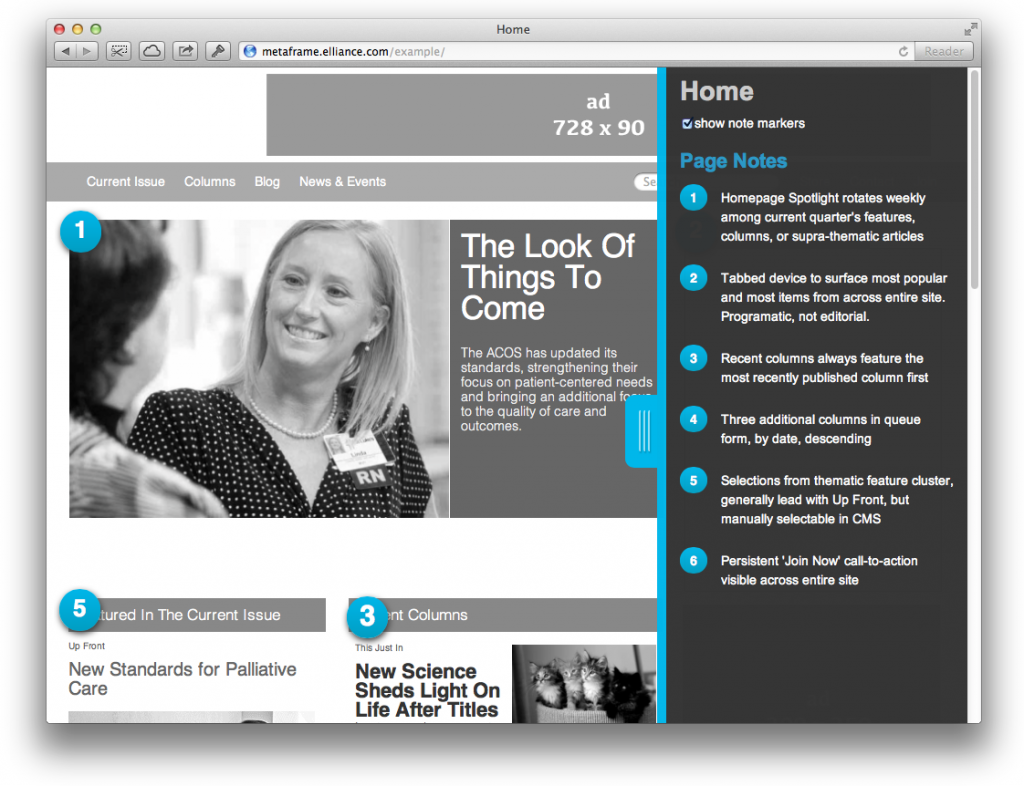
To add a note, you add the class “notation” to the HTML element you want to annotate, then write your note as the value of the custom attribute, “note”. (The Elliance GitHub page has precise directions and example code.) Metaframe traverses the DOM looking for instances of the “notation” class and, for each such instance it encounters, it numbers the element and renders the associated note in a sliding sidebar. Viewers can toggle on-page note markers on and off as desired.
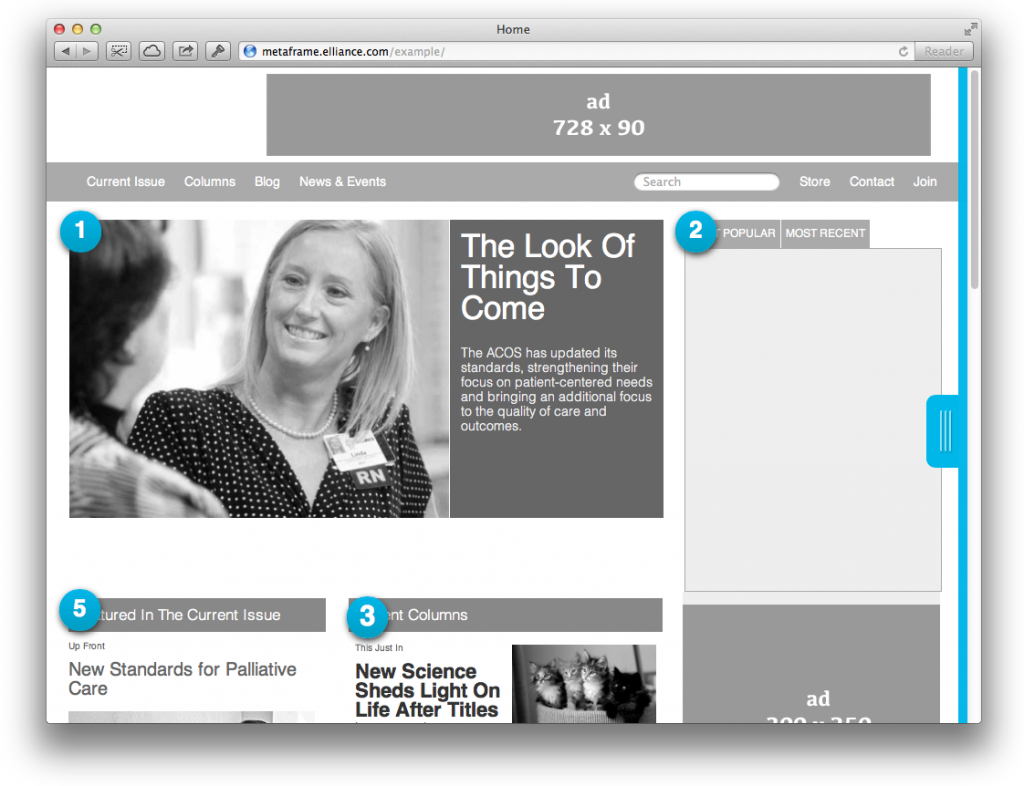
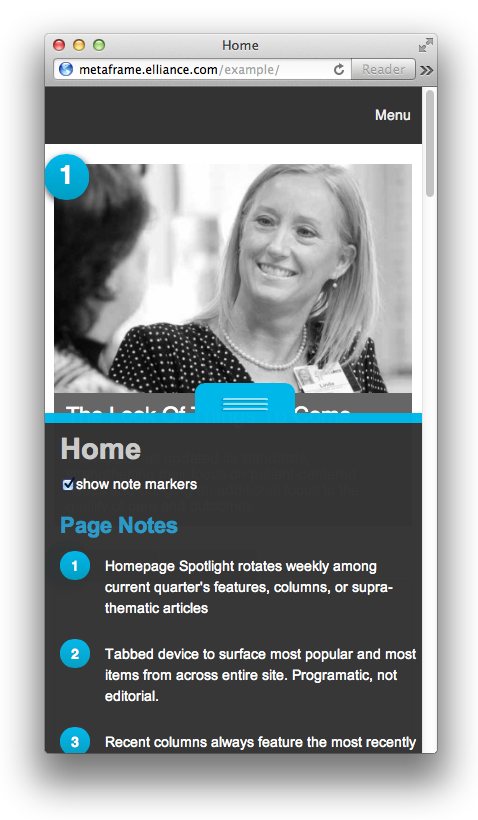
Pretty cool, right? And since Metaframe was built to address a challenge that arises specifically in the responsive-design context, it too is responsive and swipe-friendly. Here, see for yourself:
Simple, but rad! If you want to see it in action, check out our live example – that’s the demo from which these screenshots came.
Metaframe is an elegant solution to a nagging problem for us, and we suspect the same may be true for a lot of other folks. If that sounds like you, well, howdy. Dig in, help yourself, and enjoy.