| Mar 13, 2014
Building a style-guide in SCSS
For the past two years, I have been using SCSS to build my websites. Developers everywhere have touched on the many benefits of SASS/SCSS compared to LESS and vanilla CSS in the past, so let’s just skip ahead to doing something cool.
With large higher education websites, I was finding that I was rewriting the same code many times in many different areas. To simplify this, I started building a “style-guide” to help me keep track of these elements for future use.
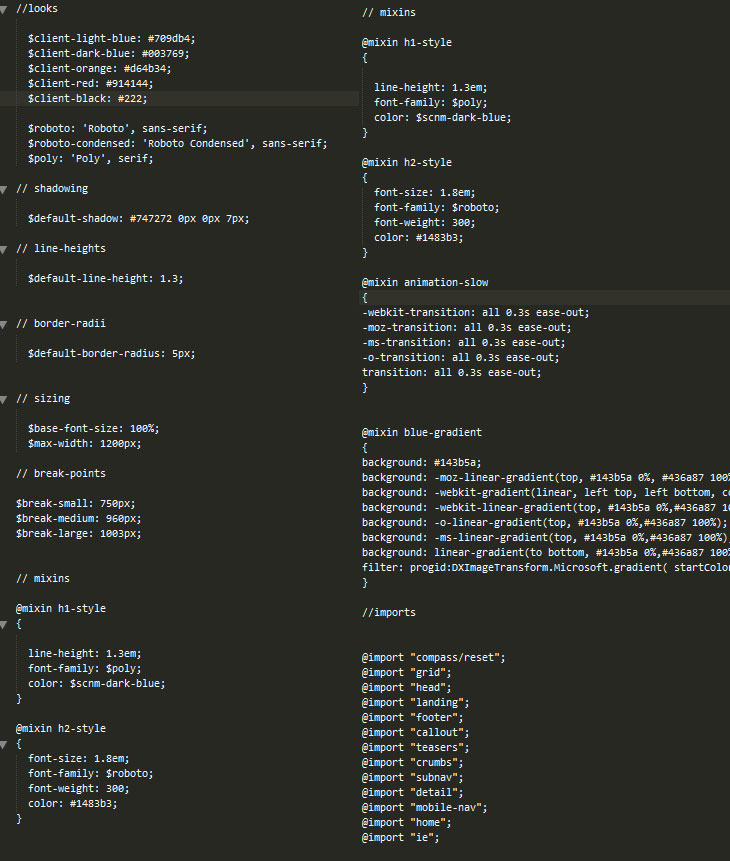
The easiest way I could think of to show this was to give you an image, then explain it. So let’s break it down:
Looks
This starts out with variable names for every color that I use with the “theme” of the site. I like to name them with “$client-color: “as a variable name(client being changed to the actual client name), in case we have to cross the css with another file that also has a $yellow variable for instance.
Next I like to define the fonts that we are using. Again, I like to keep it true to normal as I can. Variables like $headline and $body can get pretty ambiguous and messy if there’s too many of them.
With variables, you can inject them into your css and only have to change your code in one place. Like so:
h2{color: $client-dark-blue;}
Defaults
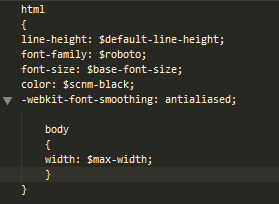
After I build the colors and fonts, I try to set some standards for the site that will cascade globally. In this example, I have shadows, line-height, font-size and max-width defined. I can then reference them in the body{} tag in the screen.scss file, like so:
Breakpoints
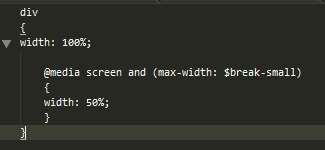
The soul of any responsive site. Using variables as breakpoints makes a whole bunch of sense; you can even make minor tweaks to them in production if you need them to be a bit larger or smaller for some unique problems.
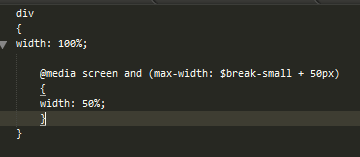
And to make this breakpoint fire 50px sooner, while scaling down:
Mixins
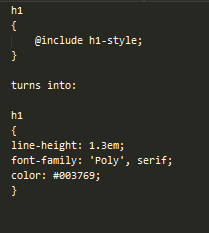
Finally, using the variables we defined above, we make our mixins for the header styles and other common things, such as animations, buttons and lists. Mixins work by building a group of elements and then injecting the whole group into you css, like so:
Includes
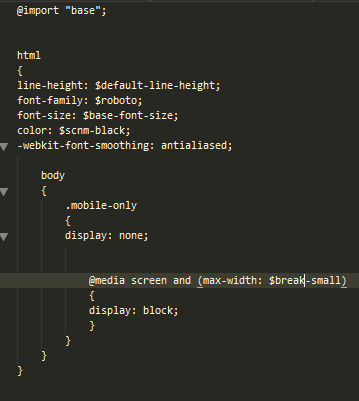
At the very bottom, we put all of our includes for other pages and compass elements into the base, leaving this page as the only import we will need on screen.scss
Conclusion
Building a style-guide can make developing large, complex sites easier since you defined all of you base styles in the _base.scss which allows you to change one variable instead of having to find/replace a hex code in a large CSS sheet.
There are many more tricks to SASS and SCSS that I haven’t touched, in fact after two years, I have barely scratched the surface with what this powerful pre-processor can do.
Have any comments about what else you would include in a style-guide? I would love to hear them!