| Oct 4, 2013
Richer Search Results with Microdata
When you search on Google, your results include data that is part of their Knowledge Graph – Google’s name for the way information is displayed beyond the normal search results. As part of the knowledge graph, Google lets you link your website search listings to your Google+ account using microdata. I used www.elliance.com as a case study to show how using microdata on a website can help produce richer search results.
I’m sure you’re wondering, “What is microdata”? Well, it’s a way to make information on your website more available to the search engine providers. In essence, using microdata is a way of putting your data in a language that search engines understand. It allows you to explain data about your organization or company that’s available on the website — such as Organization, Address, People, and Events. Microdata adds more information to your HTML code, which makes it easier for search engine crawlers to understand what that data is for. Google and other search engines now provide richer search result snippets, including not just a textual description of the page but other data including images, reviews, etc. This representation of data is possible only through the addition of microdata to your website code.
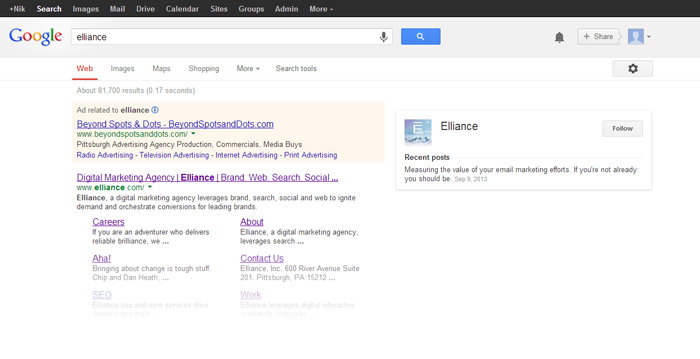
Once you have microdata on your website, search engines will automatically start to display that information on search result pages. This is where microdata shines. To show you an example, I took before and after screen shots of search results for “elliance” on Google.
This first image was taken before the microdata was added to the site. You can see that the data includes a link to the site, links to sub-pages like the SEO page, and the most recent post to Google+.
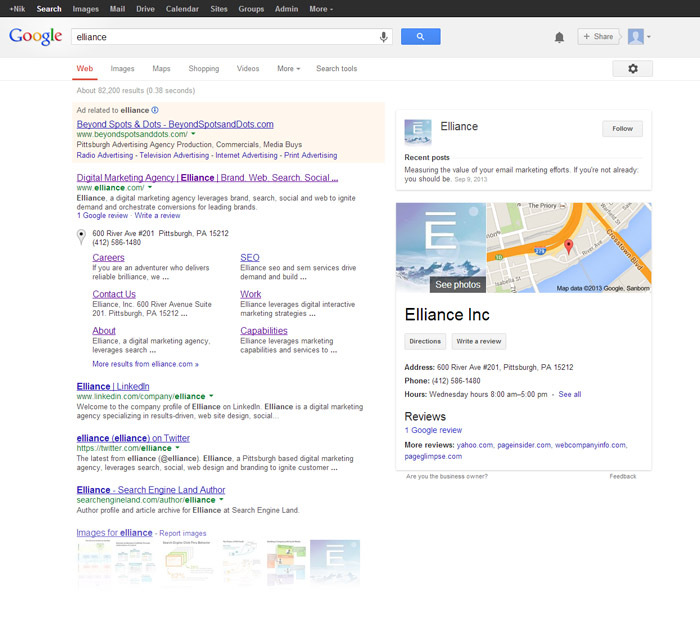
Once the microdata was added to the site, you can see below how much more information is now visible to the user.
A wealth of information is now displayed on the right-hand side of the page. It really pops out at you! This is the knowledge graph working to our advantage. In addition to the Google+ post, you can now access photos, our location on a map, our contact information and hours, and a couple of links to reviews.
If you look back to the left side of the search results, you will find more information than before, such as our address with a link to Google Maps and links to review information.
From a technical standpoint, the microdata markup integrated very well with data that already appeared on our site. We used the Organization microdata definition to mark up the information in our footer. It did require some modification to our tag structure to get in the correct “itemscope” and “itemprop” attributes. But these changes did not harm the visual display of this information.
If you would like more information about microdata and rich snippets, Google has a lot of information on their webmaster tools. You can see a list of all data types on schema.org. To see an example of how the markup works, view the source of www.elliance.com and check out the markup in the footer – search for “itemscope” to find it.
In the coming weeks and months, we will be adding more types of microdata to see how we can provide more data to the search engines. If search engine visibility is important to you (and we certainly hope it is) give us a call to talk more about how microdata can help you, too.